태그(Tag)
HTML에서 태그는 꺾쇠(< 기호랑 >) 기호를 사용하는 문법입니다.
일반적으로 시작 태그와 종료 태그로 내용을 감싸는데요, 시작 태그는 <태그 이름> 형태로 쓰고 종료
태그는 </태그 이름> 형태로 씁니다.예시 1: <p> 태그
<p>
단락은 이렇게 넣습니다.
</p>예시 2: <img> 태그
<img src="https://example.com/my-image.png">
예시 3: `<img>` 태그를 슬래시와 함께 쓰는 경우
줄바꿈(`<br>`)이나 이미지(`<img>`)처럼 안에 내용이 없는 태그는 시작 태그만 씁니다.
참고로 마지막에 슬래시(`/`) 기호를 넣어서 하나짜리 태그라는 걸 표시하기도 하는데요.
슬래시 없이 태그를 사용했는데, 둘 다 올바른 HTML 문법이니까 참고로 알아 두세요!
(아래처럼 쓰는 것도 올바른 문법입니다.)<img src="https://example.com/my-image.png" />속성
시작 태그에 속성 이름="속성 값" 형태로 사용하는 문법입니다. 태그의 속성을 정합니다.
시작 태그에 속성 이름="속성 값" 형태로 사용하는 문법입니다. 태그의 속성을 정합니다.
예시 1: <a> 태그의 href 속성
<a href="https://codeit.kr">코드잇</a>예시 2: <img> 태그의 src 속성
<img src="https://example.com/my-image.png">HTML 파일의 기본 구조
맨 윗줄에는 이 파일이 HTML 문법을 쓴다는 걸 알려주는 코드가 들어갑니다.
<!DOCTYPE html> 인데요. 여기서 DOCTYPE 은 문서 타입(Document Type)이라는 뜻입니다.
그 아래로는 크게 <html> 태그로 감싼 다음에, <head> 태그와 <body> 태그로 나눕니다.
이때 <head> 태그 안에는 페이지에 대한 정보가 들어가고, <body>에는 페이지 내용이 들어갑니다.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>배운 태그 정리
사이트 이름
웹 브라우저 탭이나 창에 보이는 제목을 정할 수 있습니다. 참고로 페이지 내용이 아니라
페이지에 대한 정보이기 때문에 <head> 태그 안에 구분해서 넣습니다.
<head>
<title>윤동주 서시 - 한국 시 모음</title>
...
</head>인코딩 정하기
한글을 지원하는 인코딩인 UTF-8을 사용하도록 정하는 코드입니다.
<meta> 태그를 사용해서 <head> 태그 안에 넣어 주면 됩니다.
<head>
<meta charset="utf-8">
...
</head>제목
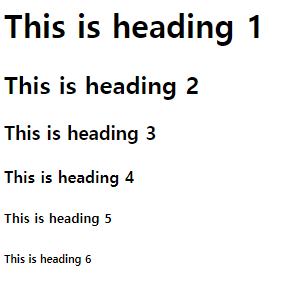
제목(Heading)은 제일 큰 것부터 작은 것까지 <h1>, <h2>, ... <h6> 태그를 사용할 수 있습니다.
사이트 이름에 쓰는 <title> 태그와 헷갈리지 않도록 주의하세요!
<h1>서시</h1>
<h2>시인 윤동주</h2>단락
단락(Paragraph)은 <p>태그로 감싸면 되는데요.
이때 코드에서 줄 바꿈은 화면에 나오지 않고 붙어서 보입니다
<p>
죽는 날까지 하늘을 우러러
한 점 부끄럼이 없기를,
잎새에 이는 바람에도
나는 괴로워했다.
별을 노래하는 마음으로
모든 죽어가는 것을 사랑해야지
그리고 나한테 주어진 길을
걸어가야겠다.
</p>
<p>
오늘 밤에도 별이 바람에 스치운다.
</p>줄 바꿈
HTML은 기본적으로 문장들을 이어서 보여 줍니다. 줄 바꿈(Break Line)은 <br>이라는 태그를 사용합니다.
이때 줄 바꿈 태그 안에는 내용이 없으니까 시작 태그 하나만 <br>처럼 씁니다.
<p>
죽는 날까지 하늘을 우러러<br>
한 점 부끄럼이 없기를,<br>
잎새에 이는 바람에도<br>
나는 괴로워했다.<br>
별을 노래하는 마음으로<br>
모든 죽어가는 것을 사랑해야지<br>
그리고 나한테 주어진 길을<br>
걸어가야겠다.
</p>
<p>
오늘 밤에도 별이 바람에 스치운다.
</p>링크
링크는 <a> 태그를 사용합니다. href 속성으로 이동할 주소나 경로를 적어 주면 됩니다.
<a href="https://ko.wikipedia.org/wiki/%EC%84%9C%EC%8B%9C_(%EC%8B%9C)">
위키 문서 보기
</a>
이미지
이미지(image)는 <img> 태그를 사용합니다. src 속성으로 이미지 파일의 주소나 경로를 적어 주면 됩니다
예시 1: 인터넷에 올라와 있는 사진
<img src="https://upload.wikimedia.org/wikipedia/commons/4/4f/Yun_Dong-ju.jpg">예시 2: 같은 폴더에 있는 yun-dong-ju.jpg 파일 사용하기
<img src="yun-dong-ju.jpg">예시 3: images 라는 폴더 안에 있는 파일 사용하기
<img src="images/yun-dong-ju.jpg">영역 나누기
<div> 태그로 여러 태그를 감싸거나, <span> 태그로 텍스트 일부만 감쌀 수 있습니다.
참고로 이렇게 영역을 나누는 건 나중에 CSS를 사용할 때 스타일을 적용하는 용도로 사용할 겁니다.
<div>
<h1>서시</h1>
<h2>시인 <span>윤동주</span></h2>
</div>
<div>
<p>
죽는 날까지 하늘을 우러러<br>
한 점 부끄럼이 없기를,<br>
잎새에 이는 바람에도<br>
나는 괴로워했다.<br>
별을 노래하는 마음으로<br>
모든 죽어가는 것을 사랑해야지<br>
그리고 나한테 주어진 길을<br>
걸어가야겠다.
</p>
<p>
오늘 밤에도 별이 바람에 스치운다.
</p>
</div>
HTML 기본 - Web 개발 학습하기 | MDN
HTML (Hypertext Markup Language)은 웹 페이지와 그 내용을 구조화하기 위해 사용하는 코드입니다. 예를 들면, 콘텐츠는 여러 개의 문단, 글 머리 목록이 구조화된 것이거나 사진이나 데이터 테이블일 수
developer.mozilla.org
'웹퍼블리싱 > HTML' 카테고리의 다른 글
| HTML 문서 제목 문단 링크 이미지 버튼 목록 (0) | 2024.03.12 |
|---|---|
| HTML 기본 (0) | 2024.03.12 |
| HTML이란 무엇입니까? (0) | 2024.03.11 |