컴퓨터로 문서를 작성할 떄는 워드나한글 프로그램을 쓰고 발표자료를 만들떄는 파워포인트를 사용함

바로 HTML이랑 CSS 홈페이지를 만들고싶다면 무조건 배워야한다
HTM,CSS 프로그래밍어 컴퓨터가 프로그램을 만들때 사용하는 언어
언어이기때문에 한국어나영어 단어 문법이 존재한다 문법에따라 쓰면 프로그램이 만들어진다

이때 쓴 내용을 소스코드 라고 하고 짦게 줄여서 코드라고 부른다

코딩한다 프로그래밍언어로 코드를 작성한다
HTML, CSS, JS 한 눈에 보기
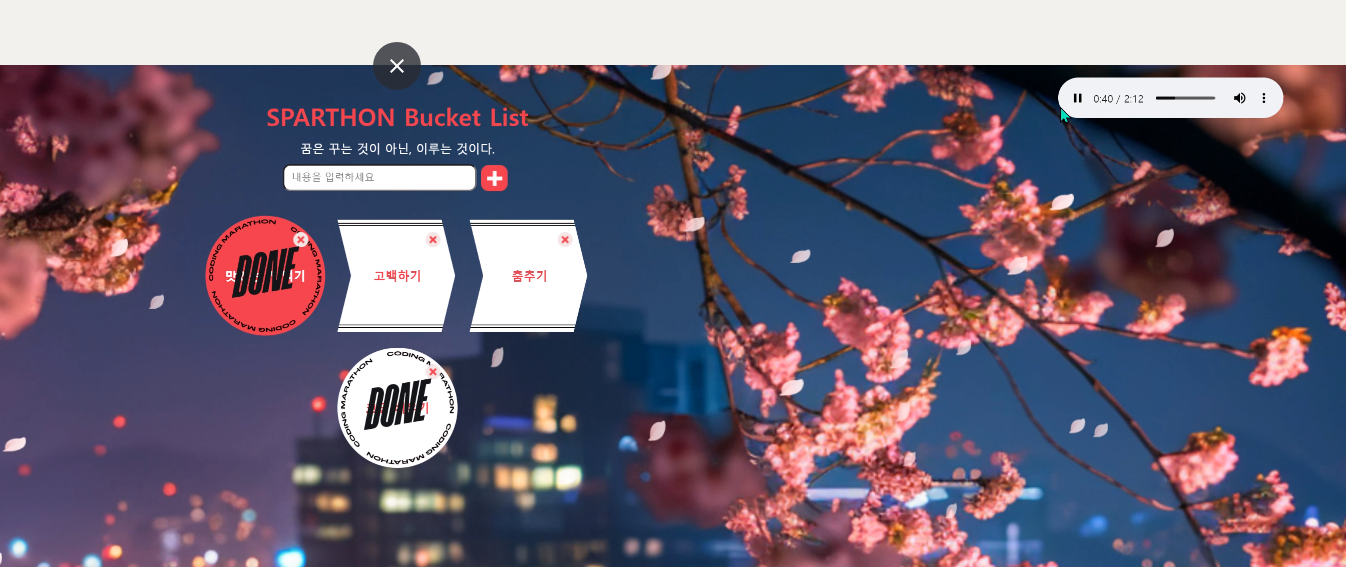
- HTML, CSS, JS 모두 입력되었을 때 모습

JS를 제거했을 때 모습

JS와 CSS를 모두 제거했을 때의 모습

☑️ HTML
- HTML : Hypertext Markup Language
- HTML은 웹페이지를 만드는 컴퓨터 언어에요. 웹페이지는 텍스트, 이미지, 링크 등의 다양한 요소로 이뤄져 있는데, HTML은 이 모든 것들을 구조화하고 웹페이지에서 어떻게 보여질지를 결정합니다.
<!DOCTYPE html>
<html>
<head>
<title>HTML 예시</title>
</head>
<body>
<h1>HTML 예시</h1>
<p>이것은 단락입니다.</p>
</body>
</html>
CSS
- CSS : Cascading Style Sheets
- 웹 페이지를 스타일링 하기 위한 코드입니다. 색깔, 모양, 디자인을 선택하여 웹페이지를 시각적으로 만들어줘요.
예시코드
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color: orange;
text-align: center;
}
p {
background-color: lightblue;
padding: 20px 10px;
border-radius: 10px;
}
</style>
</head>
<body>
<h1>CSS 예시</h1>
<p>이것은 단락입니다.</p>
</body>
</html>
JS(JavaScript)
- JS는 세계에서 가장 인기 있는 프로그래밍 언어로, 웹페이지를 생동감 있게 만들어줍니다. 클릭하면 무언가 일어나고, 움직이는 것을 만들고, 심지어 게임도 만들 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<title>JavaScript 예시</title>
</head>
<body>
<h1 id="demo">JavaScript 예시</h1>
<button onclick="changeText()">클릭하세요</button>
<script>
function changeText() {
document.getElementById("demo").innerHTML = "안녕하세요, JavaScript!";
}
</script>
</body>
</html>
'웹퍼블리싱' 카테고리의 다른 글
| 하이퍼링크 줄바꾸기 (0) | 2024.03.19 |
|---|